如何为网页设置密码保护(word如何设置密码保护)
-
接要: 朋友们好,陈碧天来为大家解答以上问题。怎么给网页设置密码保护(word怎么设置密码保护)很多人还不知道,现在让我们一起来看看吧
给你的网页设置密码可能出于很多原因,比如上面有个...
张志贞网友提问:
如何为网页设置密码保护(word如何设置密码保护)
本文共1994字 权威答案:为你的网页设置密码可能有很多原因,比如个人敏感信息,同事喜欢窥视屏幕,或者网页内容的孩子不应该等等。学习基本的密码保护也可以扩大对编码的理解。请记住:网络数据安全是一个不断发展的领域,攻击者往往是熟练的。为保护重要数据(如信用卡账户、财务密码等),请咨询专业人士。
方法1添加HTML代码

创建或复制基本代码。
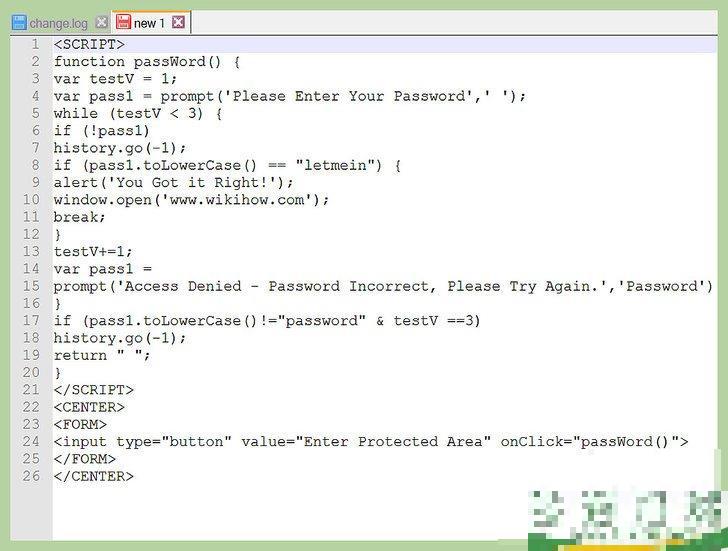
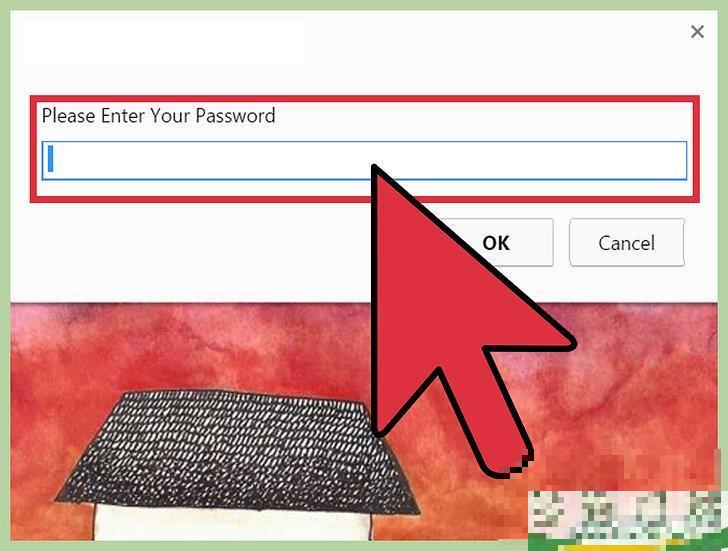
最好的办法是编辑自己的网页,或者只是想了解更多关于密码保护的信息。基本密码保护的编码有很多变体(以下是一个),如何设置密码和自定义编码将显示在如何为网页设置密码保护的方法中。<SCRIPT>function passWord() {var testV = 1;var pass1 = prompt('Please Enter Your Password',' ');while (testV < 3) {if (!pass1) history.go(-1);if (pass1.toLowerCase() == "letmein") {alert('You Got it Right!');window.open('www.wikihow.com');break;} testV =1;var pass1 = prompt('Access Denied - Password Incorrect, Please Try Again.','Password');}if (pass1.toLowerCase()!="password" & testV ==3) history.go(-1);return " ";} </SCRIPT><CENTER><FORM><input type="button" value="Enter Protected Area" onClick="passWord()"></FORM></CENTER>

将上述内容添加到页面代码中。
完成此编码需要编辑网页的底层代码。进入编辑器后,页面的主要部分(<body>标签后)添加保护代码模板。

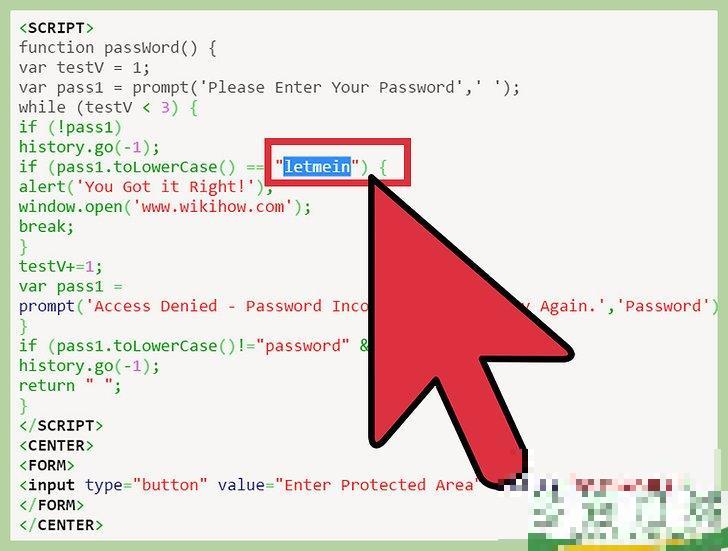
加上自己的密码。
这个密码保护代码需要添加您自己的密码在代码模板中设置为"letmein")。用你的密码代替引号中的部分,区分大小写。

自定义代码。
现在编写显示信息,用户输入正确密码时显示正确密码,密码错误时显示正确密码,请重试。必须设置网页的网站(如当前设置为www.wikihow.com)用户在输入正确的密码后会跳转到页面。在引号中输入需要密码保护的网站。
在此编码中,密码错误会跳转到密码提示符。在其他编码模板中,您可以选择跳转到完全不同的页面。
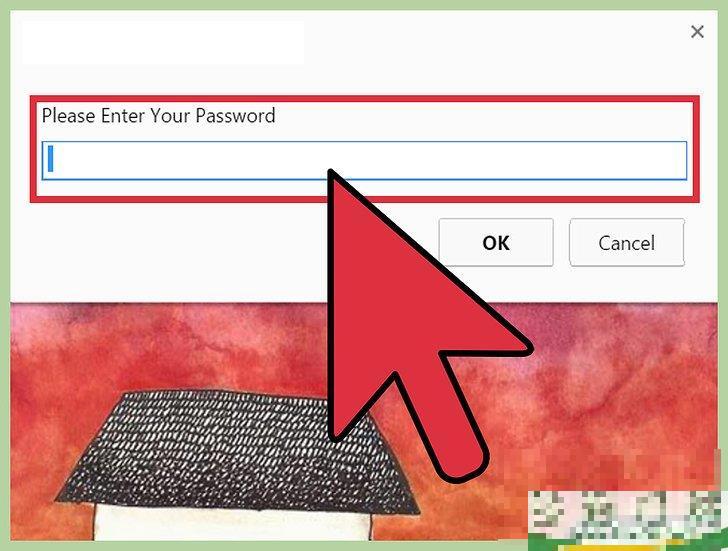
测试。现在你的页面有密码保护,可以测试。在浏览器中打开页面,尝试输入错误的密码,然后输入正确的密码。再次确认密码并显示信息。

若采用此方法HTML编码有困难,可以阅读本文查看更多指南:如何使用HTML创建一个简单的网页。
方法2通过服务器公司提供保护

研究您使用的虚拟主机功能。
登录虚拟主机账户,搜索主机订阅条款是否包含密码保护。许多主机账户的功能板上都有一个简单的小工具,可以提供网络密码保护功能。不同的虚拟主机有不同的功能设置,所以下次选择服务提供商时应该考虑。

2.按指导操作。

3.测试密码保护。
页面受到保护后,应经常在浏览器中打开受保护的页面网站,输入错误和正确的密码进行测试。这样,您就可以知道密码保护是否有效。

直接联系您的网络运营商。
如果您不确定你是否有这个功能,或者你不知道如何最有效地使用它,你可以发送一封电子邮件来帮助虚拟运营商。许多运营商都由经验丰富的网络管理员运营,他们一定很乐意帮助。他们还知道主机设置的所有细节,并给你最好的建议。

寻找第三方保护。
虽然运营商可以在这方面提供最好的建议,但也有许多第三方网页密码保护方法可供选择。第三方保护有许多有用的方法,如生成难以破解的密码或设置网页自动登录。
广告
注意事项
测试密码保护。试着自己破解,或者让有黑客或编程经验的朋友试着破解。
尽可能地理解密码保护的工作原理,识别任何漏洞。
为了获得更先进的密码保护,可以使用.htaccess和.htpasswd文件,php页面或perl脚本。
广告
警告
如果你是网络管理的新手,不要使用密码保护程序来保护重要的数据。许多简单或普通的密码保护技术很容易被经验丰富的黑客攻击。
广告
ruanjian/7067.html
以上是相关信息,希望对您有所帮助。
-
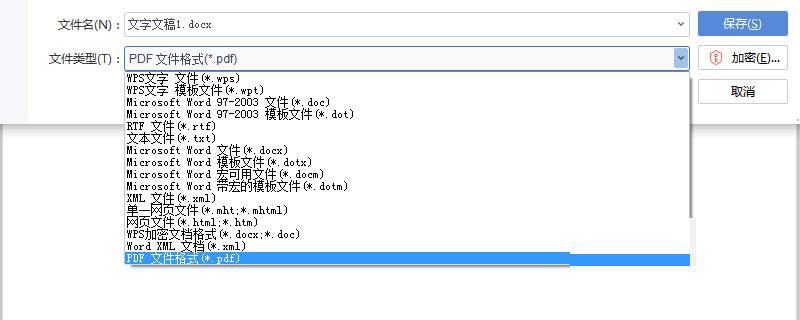
另存为没有pdf格式怎么解决(word另存为没有PDF格式)
朋友们好,刘菁一来为大家解答以上问题。另存为没有pdf格式怎么解决(word另存为没有PDF格式)很多人还不知道,现在让我们一起来看看吧 另存为没有pdf格式,可以利用虚拟打印
2022-08-12阅读:290 -
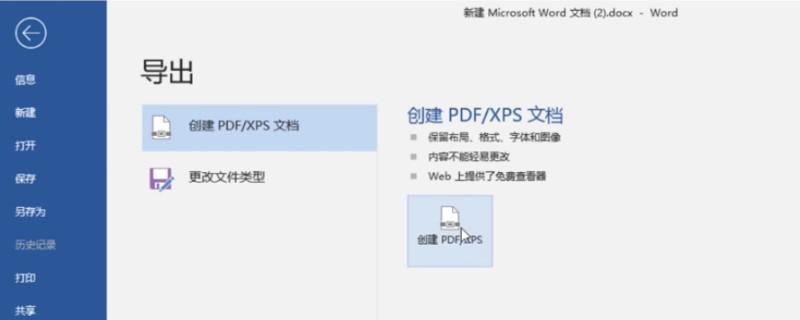
word文档怎么变成pdf格式(word怎么变成PDF格式)
朋友们好,李彦男来为大家解答以上问题。word文档怎么变成pdf格式(word怎么变成PDF格式)很多人还不知道,现在让我们一起来看看吧 想将word文档变成pdf格式,可以在
2022-08-12阅读:89 -
wps文件怎么转换成word格式(怎么把word文档转换成wps格式)
朋友们好,曹欣怡来为大家解答以上问题。wps文件怎么转换成word格式(怎么把word文档转换成wps格式)很多人还不知道,现在让我们一起来看看吧 wps文件转换为word格式
2022-08-10阅读:91 -
怎么在Word中制作横幅(如何写横幅)
朋友们好,林承翰来为大家解答以上问题。怎么在Word中制作横幅(如何写横幅)很多人还不知道,现在让我们一起来看看吧 本文教你如何在Windows或Mac电脑的Microsoft
2022-07-27阅读:1943